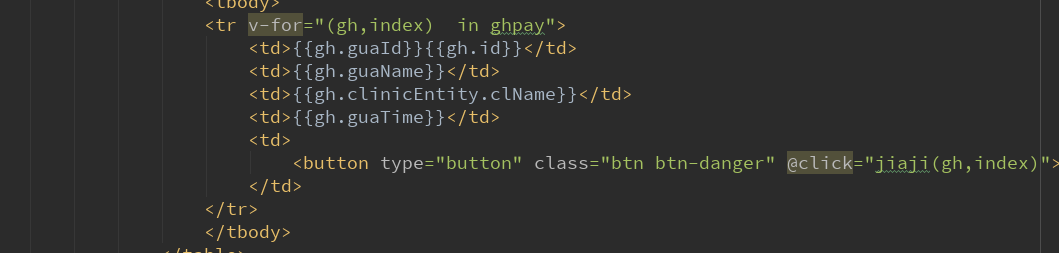
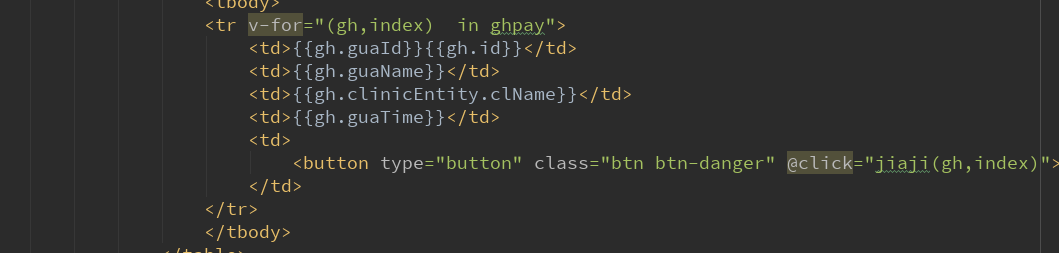
v-for点击按钮后将该数据置顶

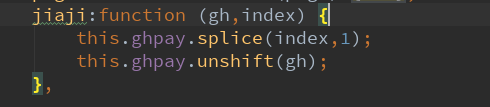
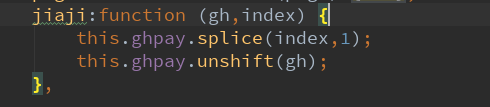
实现方法先删然后再添加到第一个
unshift() 在数组前端添加任意个项并返回新数组长度splice() 删除原数组的一部分成员,并可以在被删除的位置添加入新的数组成员

本文共 156 字,大约阅读时间需要 1 分钟。
v-for点击按钮后将该数据置顶

实现方法先删然后再添加到第一个
unshift() 在数组前端添加任意个项并返回新数组长度splice() 删除原数组的一部分成员,并可以在被删除的位置添加入新的数组成员

转载于:https://www.cnblogs.com/King-Jin/p/11000441.html